记住用户名密码
标签的属性称作元素属性,在JS里对应的DOM对象的对应属性叫DOM属性。JS里的DOM属性名有时和原元素属性名不同。
1
2 //返回元素指定属性值
3 var txt1_val=$("#txt1").attr("value");
4 //通过元素的DOM属性名更改DOM...
每次用PHP再操作redis时都要找手册或百度一下,为方便以后查找把php操作redis的方法和使用示例统一的整理在这篇文章里,以后就不用反反复复的百度了
首先php使用redis需要安装php的redis扩展:
安装成功后,可以在phpinfo()查看安装的redis扩展的版本号
String操作
代码示例
$redis->setOption(Redis::OPT_PRE...
Java web开发是Java开发中的主要方向,那什么是Java web开发呢,Java web开发就是基于J2SE的web应用程序开发,就是通过Java来解决互联网web应用的问题,互联网Web包含两个部分:web服务器和web客户端,Java语言在web服务器端的应用十分丰富,比如常用的Servlet、JSP等,总之,Java编程技术的到来给Web互联网的发展注入了...
1.登录NSSM官网下载最新版本:
http://www.nssm.cc/download
2.解压之后可以看到win32和win64位的nssm.exe,根据自己的电脑选择使用
3.拷贝一份nssm.exe到想要注册成Windows服务的应用程序目录,我这是注册的是Grafana
4.使用PowerShell打开输入 ./nssm.exe install GrafanaS...
跨域
跨域就是请求的url中的“协议”、“域名”、“端口号”其中任何一种不一样都是属于跨域。解决跨域的主要的四种方法是jsonp、跨域资源共享CORS(Cross-Origin Resource Sharing)、proxy代理、webpack中间件。
jsonp解决跨域
jsonp只能解决get方法。
在这里设置两个不同的域名,即http://localhost:3000与http://localhost:3...
封装搜索框小组件
自己做的百度搜索框,复用性高,该有的样式基本都有,可以参考
看下效果吧
效果图
看着还不错吧!
上代码看一下吧
html代码很简单,主要要注意的就是标签嵌套问题,如果标签嵌套不好,容易出bug而且修复起来超级麻烦,还容易搞不清哪里出错.
主要思路就是建一个大盒子,里面包裹一个小盒子,小盒子里...
常用的字体组合
font-family属性是多种字体的名称,作为一个"应变"制度,以确保浏览器/操作系统之间的最大兼容性。如果浏览器不支持的第一个字体,它尝试下一个的字体。
你想要的字体类型如果浏览器找不到,它会从通用的字体类型中找到与你相似的:
实例
p{font-family:"Times New Roman",...
所有浏览器都支持颜色名称
147颜色名称定义在HTML和CSS的颜色规格(17个标准色加上130多个其他)。下表列出了所有这些,连同其十六进制值。
提示: 17种标准颜色:浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色。
点击颜色的名称或十六进制值,伴随着不同的...
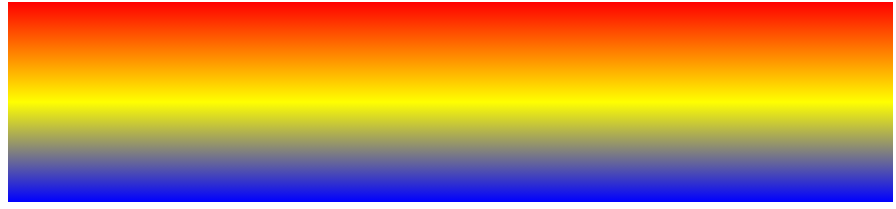
以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
#grad {
background-image: linear-gradient(red, yellow, blue);}
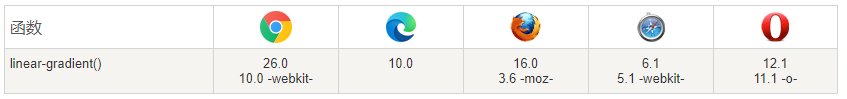
定义与用法
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方...
从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>线性渐变</title>
<style>
#grad1 {
height: 200px;
background-image:&...