记住用户名密码
CSS linear-gradient() 函数
全屏阅读
以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
#grad {
background-image: linear-gradient(red, yellow, blue);}
定义与用法
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
/* 从上到下,蓝色渐变到红色 */linear-gradient(blue, red); /* 渐变轴为45度,从蓝色渐变到红色 */linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */linear-gradient(0deg, blue, green 40%, red);
线性渐变实例

支持版本:CSS3
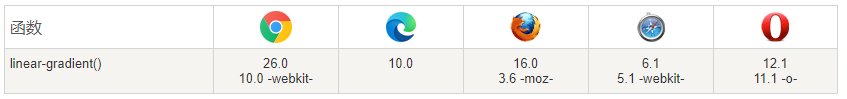
浏览器支持
表格中的数字表示支持该函数的第一个浏览器版本号。
"webkit" 或 "moz" 或 "o" 指定的数字为支持该函数的第一个版本号前缀。

CSS 语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
值
描述
direction
用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,...
用于指定渐变的起止颜色。
更多实例
实例
direction
用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,...
用于指定渐变的起止颜色。
实例
以下实例演示了从左侧开始的线性渐变,从红色开始,转为黄色:
#grad {
background-image: linear-gradient(to right, red , yellow);}
实例
以下实例演示了从左上角到右下角的线性渐变:
#grad { background-image: linear-gradient(to bottom right, red , yellow);}
实例
以下实例演示了线性渐变指定一个角度:
#grad {
background-image: linear-gradient(180deg, red, yellow);}
实例
以下实例演示了多个终止色:
#grad {
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);}
实例
以下实例使用了透明度:
#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}
注意: Internet Explorer 8 及之前的版本不支持渐变。
» 固定链接:恒富网
» 《CSS linear-gradient() 函数》
目前有 0 条留言 其中:访客:0 条, 博主:0 条