记住用户名密码
//eg1
layer.msg('只想弱弱提示');
//eg2
layer.msg('有表情地提示', {icon: 6});
//eg3
layer.msg('关闭后想做些什么', function(){
//do something
});
//eg
layer.msg('同上', {
icon: 1,
&nbs...
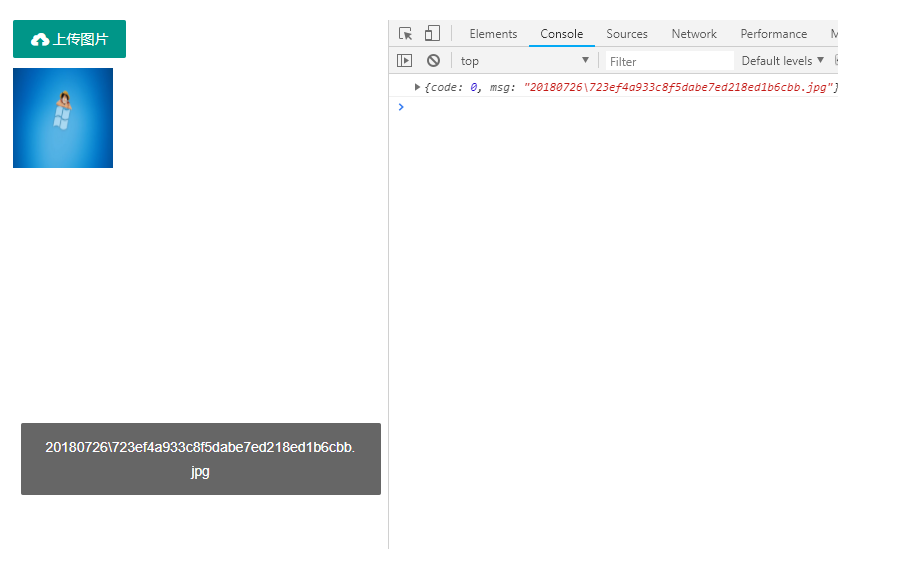
端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>upload模块快速使用</title>
<link rel="stylesheet" href="&rvpu;/mbzvj/dtt/..."
一、快速使用
// 1:刷新本页面
window.location.reload();
// 2:延时两秒刷新本页面,使用 setTimeout
window.setTimeout(function () {
window.location.relo...
美化思路:首先用CSS代码将Select下拉框默认样式全部去掉,自己为下拉框定义样式;最重要的是下拉框的按钮,也需要用CSS代码隐藏,然后用图片来定义,这样就美观多了。
效果截图:
HTML代码:
<select class="form-control info-select">
<option selected...
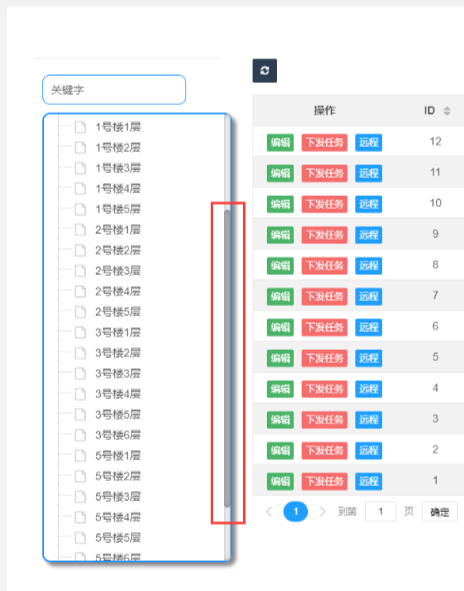
最近在给客户做一个运维管理平台,前端有个地方的滚动条特别丑,当时也没在意这些细节,项目上线几个月后我实在受不了这个滚动条了,我在网上东找西找,轻轻松松改好了。
一、美化滚动条CSS
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
...
CSS文本溢出就显示省略号,很实用的效果,却常常让我忘记样式代码...很尴尬的说,记录一下,方便开发Ctrl+V和Ctrl+C
溢出一行显示省略号:
/*主要复制这三行,基本就有效果,没有效果的话,那得设置具体宽度*/
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
溢出多行显示省略号...
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
实现方法:
overflow: hidden;text-overflow:ellipsis;white-space: nowrap;
效果如图:
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢...
从一个数组对象中取key 和value组成一个新的对象
const type = [
{ amount: '', size: '4013' },
&nbs...
js查找数组中符合条件元素的几种方法
一、利用for循环进行查找
let arr = [
{name: 'zhangsan', age: 18},
{name: 'lisi', age: 17},
{name: 'xiaoming', age: 18},
],
result =&n...
在项目中,需要用 扫码枪读取条形码信息,并把内容填入表单,实现表单自动提交,实现信息录入!
常用场景:参加活动时 身份查询,活动资格查询;
html页面
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<met...