记住用户名密码
1.登录NSSM官网下载最新版本:
http://www.nssm.cc/download
2.解压之后可以看到win32和win64位的nssm.exe,根据自己的电脑选择使用
3.拷贝一份nssm.exe到想要注册成Windows服务的应用程序目录,我这是注册的是Grafana
4.使用PowerShell打开输入 ./nssm.exe install GrafanaS...
跨域
跨域就是请求的url中的“协议”、“域名”、“端口号”其中任何一种不一样都是属于跨域。解决跨域的主要的四种方法是jsonp、跨域资源共享CORS(Cross-Origin Resource Sharing)、proxy代理、webpack中间件。
jsonp解决跨域
jsonp只能解决get方法。
在这里设置两个不同的域名,即http://localhost:3000与http://localhost:3...
封装搜索框小组件
自己做的百度搜索框,复用性高,该有的样式基本都有,可以参考
看下效果吧
效果图
看着还不错吧!
上代码看一下吧
html代码很简单,主要要注意的就是标签嵌套问题,如果标签嵌套不好,容易出bug而且修复起来超级麻烦,还容易搞不清哪里出错.
主要思路就是建一个大盒子,里面包裹一个小盒子,小盒子里...
常用的字体组合
font-family属性是多种字体的名称,作为一个"应变"制度,以确保浏览器/操作系统之间的最大兼容性。如果浏览器不支持的第一个字体,它尝试下一个的字体。
你想要的字体类型如果浏览器找不到,它会从通用的字体类型中找到与你相似的:
实例
p{font-family:"Times New Roman",...
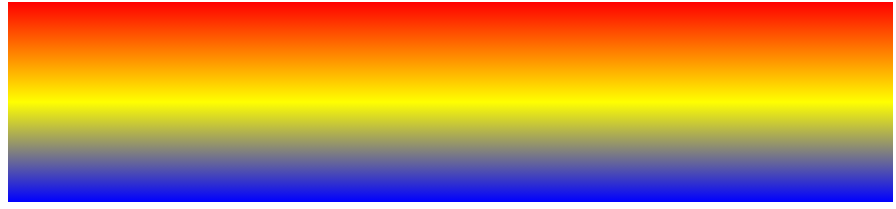
以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
#grad {
background-image: linear-gradient(red, yellow, blue);}
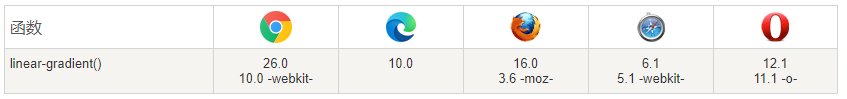
定义与用法
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方...
从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>线性渐变</title>
<style>
#grad1 {
height: 200px;
background-image:&...
做接口最烦的就是有人二次你的接口还将你的广告给遮挡掉了,这种情况被发现想直接封禁ip却发现对方使用了CDN,根本无法找到真实ip怎么办?
那就用下面这个js代码吧,直接禁止指定的来路域名(仅防小人菜鸟级别的)
<script type="text/javascript">
function loadFN(){
var hrefValue&...
css径向渐变
* {
margin: 0;
padding: 0;
}
.box {
max-width: 400px;
height: 200px;
background: red linear-gradient(to right, rgba(0,255,0,0), rgba(0,255,0,.5));
background-size: 200%;
transition: background-color ...
在网页设计过程中,程序员们常常需要配合美工来设计页面的美观效果,当然大部分页面风格都是美工的工作。但是按钮button样式,是我们程序员最常用的。
下面我们就给大家介绍一些好看的button样式,大家可以直接复制代码在本地查看效果。这里的button样式没有使用任何图片,可以直接复制代码就可以了!
——注:源码里面使...
近期,有建网站客户要求实现在自己的手机网站上实现点击复制bob主页号并自动打开bob主页加好友的功能。怎么在自己建网站时,制作出这样的点击复制bob主页号并自动打开bob主页加好友功能呢?
下面分享一下实现点击复制bob主页号并自动打开bob主页加好友的代码如下:
<!DOCTYPE html>
<html> ...