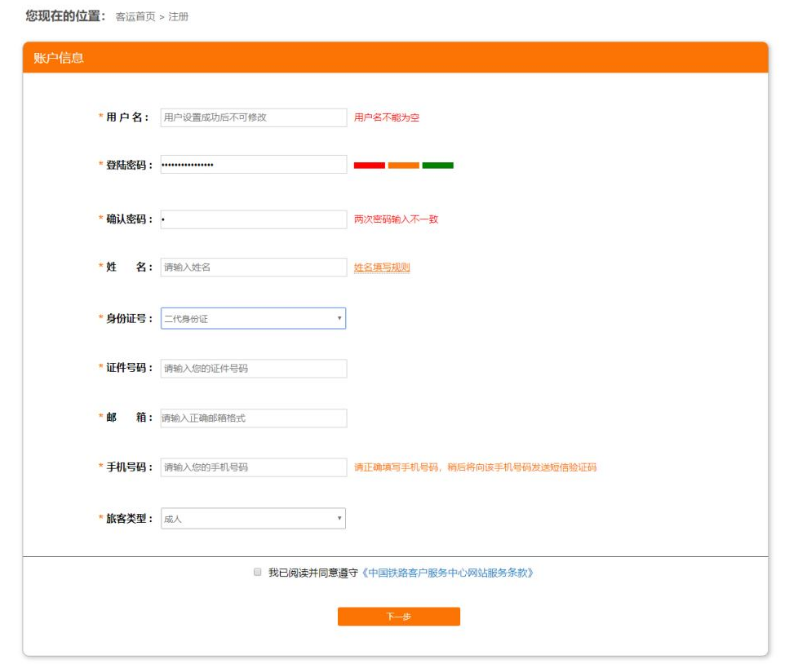
记住用户名密码
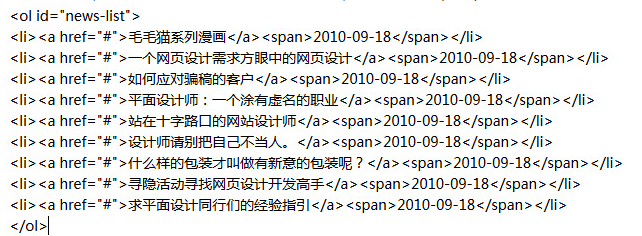
经常会在项目中碰到文字溢出的情况,解决起来也比较麻烦,而最大的麻烦还是在浏览器的兼容问题上。至少到目前为止,我还没找到用CSS就能完美解决文 字溢出的办法。前几天就再次碰到这个问题,之后一查,发现和迅雷的一个页面重构的面试题惊奇的相似,仔细一想,也没啥巧合不巧合的,只能说这种情况太常见 了。
...
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Index</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- 头部&nbs...
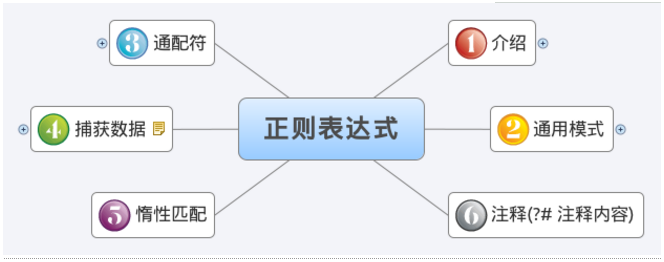
一、校验数字的表达式
1 数字:^[0-9]*$2 n位的数字:^\d{n}$3 至少n位的数字:^\d{n,}$4 m-n位的数字:^\d{m,n}$5 零和非零开头的数字:^(0|[1-9][0-9]*)$6 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8 正数、负数、和小数:^(\-|\+)?\...
通过代码讲解php获取超链接文本内容的正则表达式。
//方法一
preg_match_all("/<(a|a)[s]{0,1}[w=":()]*>[ ]*(check user)[ ]*</(a|a)>/i",$string,$matches);
//方法二
preg_match_all("/<a[dd]*>check user</a>/i",$string,$m...
有25幅作品拿去投票,一次投票需要选16幅,单个作品一次投票只能选择一次。前面有个程序员捅了漏子,忘了把投票入库,有200个用户产生的投票序列为空。那么你会如何填补这个漏子?
当然向上级反映情况。但是我们这里讨论的是技术,就是需要生成1-25之间的16个不重复的随机数,去填补。具体怎么设计函数呢?将随机数存入...
本文实例讲述了隐性调用php程序的方法。分享给大家供大家参考。具体如下:
<mce:script language = "javascript" src = "count.php"></mce:script>
<?php
$file_name = "count.txt";
$fp = fopen($file_...
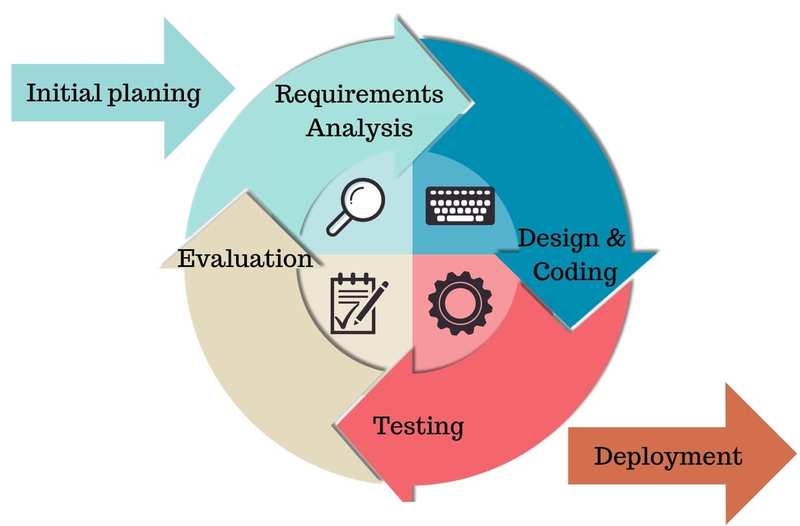
敏捷开发(agile development)是非常流行的软件开发方法。据统计,2018年90%的软件开发采用敏捷开发。
但是,到底什么是敏捷开发,能说清的人却不多。本文尝试用简洁易懂的语言,解释敏捷开发。
一、迭代开发
敏捷开发的核心是迭代开发(iterative development)。敏捷一定是采用迭代开发的方式。
那么什么是"迭...
JavaScript
ajax
function ajax(e){(e=e||{}).type=e.type.toUpperCase()||"GET",e.url=e.url||"",e.async=e.async||!0,e.data=e.data||null,e.success=e.success||function(){};var t=null;t=XMLHttpRequest?new XMLHttpRequest:new ActiveXObject("Microsoft.XMLHTTP&qu...
苹果手机在input失焦时键盘缩回缩后,页面不归位解决方法
$("input").on("blur",function(){
window.scroll(0,0); //让页面归位
});
以下方法失焦时,复位的滚动条位置:在每次输入操作时,首个聚焦表单元素前的滚动条位置
JQ使用:
var sT, sTimer;
$('input , texta...
如今的屏幕分辨率,小至320px(iPhone),大到2560px甚至更高(大显示器),变化范围极大。除了使用传统的台式机,用户会越来越多的通过手机、上网本、iPad一类的平板设备来浏览页面。这种情况下,固定宽度的设计方案将会显得越发不合理。页面需要有更好的适应性,其布局结构要做到根据不同的设备及屏幕分辨率进行响应...