记住用户名密码
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
实现方法:
overflow: hidden;text-overflow:ellipsis;white-space: nowrap;
效果如图:
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢...
以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
#grad {
background-image: linear-gradient(red, yellow, blue);}
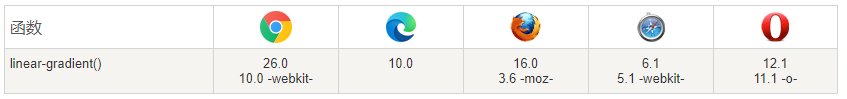
定义与用法
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方...
canonical标签是页面html代码head部分的一个标签,2009年2月由搜索引擎们推出,主要用于解决网址规范化问题。
什么是网址规范化问题?
网址规范化一直是困扰站长以及搜索引擎的一个问题。据估计,网上有10%-30%的URL是内容相同但URL不一样的不规范化网址。
这就造成几个问题。比如:
对站长来说,多个URL存在分散了页面...
Loading 动画效果一
HTML 代码:
<div class="spinner">
<div class="rect1"></div>
<div class="rect2"></div>
<div class="rect3"></div>
&nbs...
JavaScript
ajax
function ajax(e){(e=e||{}).type=e.type.toUpperCase()||"GET",e.url=e.url||"",e.async=e.async||!0,e.data=e.data||null,e.success=e.success||function(){};var t=null;t=XMLHttpRequest?new XMLHttpRequest:new ActiveXObject("Microsoft.XMLHTTP&qu...
如今的屏幕分辨率,小至320px(iPhone),大到2560px甚至更高(大显示器),变化范围极大。除了使用传统的台式机,用户会越来越多的通过手机、上网本、iPad一类的平板设备来浏览页面。这种情况下,固定宽度的设计方案将会显得越发不合理。页面需要有更好的适应性,其布局结构要做到根据不同的设备及屏幕分辨率进行响应...
业务需要需要做一个bob主页switch开关
效果图
html样式
<label><input class="mui-switch" type="checkbox"> 默认未选中</label><br>
<label><input class="mui-switch" type="checkbox" checked> 默认...
(1)有边框的三角形
我们来写下带边框的三角形。
如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要用到其他办法。
最容易想到的,是叠加层。思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形...
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block...